Modularization
Introduction
What is modularization?
- This is the practice of breaking down a code base into loosely coupled smaller self containing parts.
- In Android, a project is considered to be multi-module if there is multiple Gradle modules. Who is modularization for?
- It’s for everyone who wants their codebase to be broken down into independent pieces that are reusable and self-sustainable.
- In my opinion this becomes a viable option when your codebase is big and hard to maintain.
Key Points
- What is Modularization
- Why Modularization Is Important
- Who Modularization Is For
- *Modularization Terminology & Principles
- Modularization Benefits
- How To Modularize Your Application
- Modularization Example
1. What Is Modularization
This is the practice of breaking down a code base into loosely coupled, smaller, self containing parts. Each part being it’s own module.
2. Why Modularization Is Important
It’s important because it allows for your codebase to be broken down into independent reusable pieces called modules.
This then allows these modules easier maintainability and scalability, which in turn extends the same benefits to your codebase.
3. Who Is Modularization For
- Developers who want their codebase to be broken down into independent, reusable, and self-sustainable pieces, simplifying debugging, updating, and reusability.
- Projects with Complex or Growing Codebases, where modularization becomes a viable option when the code is large, difficult to maintain, or frequently evolving.
Modularization Terminology & Principles
- Module:
- A self-contained piece of code, typically representing a specific functionality or feature. Modules can be reused across different parts of an application.
- Is a part of your code that has high module cohesion and low coupling with other modules.
- Modular Design: The architectural approach where the system is broken down into modules with clear boundaries, responsibilities, and minimal dependencies between them.
- Module Cohesion:
- Degree of interaction within your module.
- Module Coupling:
- Degree of dependence and interaction between modules.
- MAXMIN:
- Maximal interaction within module, minimal interaction between modules
- MAX modular cohesion MIN modular coupling
- Abstraction: The process of exposing only the essential features of a module and hiding its complexity, allowing other parts of the system to interact with it at a higher level.
- Encapsulation: The concept of bundling data(attributes) and functions that operate on data into a singular class, restricting the access to some of the objects components.
- Separation of Concerns (SoC): A design principle where different parts of the codebase (modules) handle distinct concerns or functionality, improving modularity and clarity.
- Package: A collection of related modules bundled together.
- Library: A reusable collection of precompiled modules or functions that developers can integrate into their applications.
Modularization Benefits
| Benefit | Summary |
|---|---|
| Scalability | In a tightly coupled codebase a single change can trigger a cascade of alterations in seemingly unrelated parts of code. A properly modularized project will embrace the separation of concerns principle and therefore limit the coupling. This empowers the contributors through greater autonomy. |
| Encapsulation | Encapsulation means that each part of your code should have the smallest possible amount of knowledge about other parts. Isolated code is easier to read and understand. |
| Testability | A testable code is one where components can be easily tested in isolation. |
How To Modularize Your Application
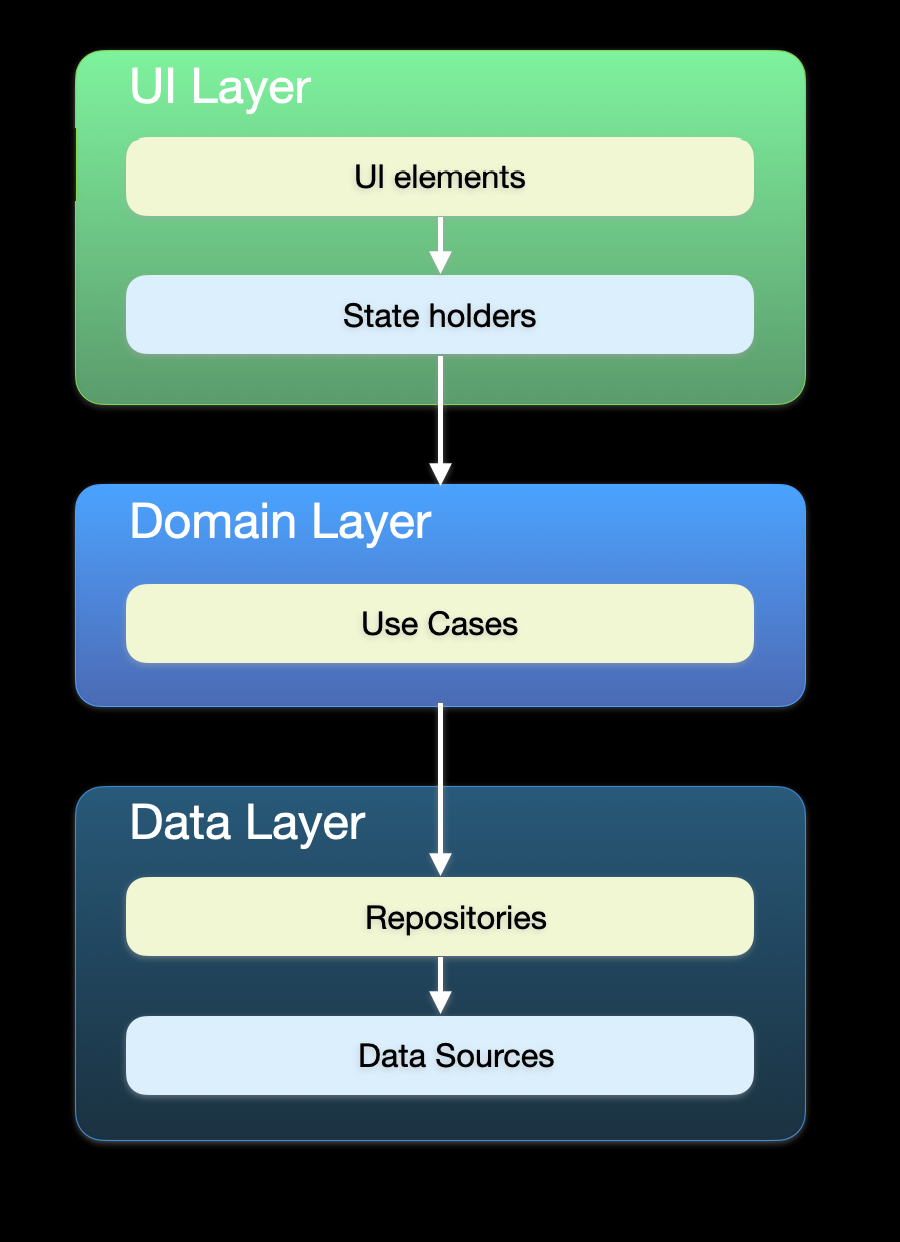
According to Android documentation we should be modularizing our applications by features and layers.

- UI Layer
- Contains the UI elements like
composables - Contains state holders such as
viewModels - The role of the UI layer is to display the application data on screen.
- Whenever the data changes it’s job is to reflect that change in the UI.
- Whenever user interactions happen, such as button clicks or screen swipes, it’s job is to react to those events and reflect those changes.
- Contains the UI elements like
- Domain Layer
- Contains business logic and rules that are reused in our application.
- Like a
usecaseor anentity- Use cases perform actions, and entities are the core data models.
- Like a
- It’s supposed framework free, meaning it should be free from any Android specific code.
ActivityContextViewModel
- Contains business logic and rules that are reused in our application.
- Data Layer
- Focuses on managing and accessing data from external sources like databases, APIs, and other storage systems.
- Handles the implementation of data retrieval, storage, and caching.
- Abstracts how and where data is fetched or stored, but provides the data to the domain layer through
repositories.
Modularization Example
- Let’s say we want to build a motivational jogging application, what all would go into that?
Application Tech
- Very high level
- Location Grabbing And Storing
- Database
- DAO
- Entities
- Repository
- UseCase
- Data Models
- Motivational Quotes
- Repository
- UseCase
- Computations
- UseCase
- Displaying User Information
- UI
- ViewModel
- Location Grabbing And Storing
- Now that we have a high level understanding of our application which layer would these pieces go into?
Application Tech Broken Down Into Layers
| UI Layer | Domain Layer | Data Layer |
|---|---|---|
| Compose views to show user jog information. | Location UseCase | Location Foreground Service: The service might communicate with a repository to store or update location data and with the domain layer for further processing. |
| UserJogViewModel will interact with the domain layer to grab all required information to present in the UI Layer | Motivational Quotes UseCase | Location Repository |
| User Jog Information data model | User Jog DataBase | |
| Computations | User Jog DAO | |
| User Jog Entity | ||
| Motivational Quotes Repository | ||
| Retrofit API Interface |
Potential Application Package Structure
com.example.joggingapp
│
├── ui
│ ├── jog
│ │ ├── JogScreen.kt
│ │ └── JogDetails.kt
│ ├── motivation
│ │ ├── MotivationScreen.kt
│ ├── viewmodel
│ └── UserJogViewModel.kt
│
├── domain
│ ├── model
│ │ ├── UserJogInformation.kt
│ │ └── MotivationalQuotes.kt
│ ├── usecase
│ │ ├── LocationUseCase.kt
│ │ └── MotivationalQuotesUseCase.kt
│ └── computation
│ └── PaceCalculator.kt
│
├── data
│ ├── repository
│ │ ├── LocationRepository.kt
│ │ └── MotivationalQuotesRepository.kt
│ ├── local
│ │ ├── UserJogDatabase.kt
│ │ ├── UserJogDAO.kt
│ │ └── UserJogEntity.kt
│ ├── remote
│ │ └── MotivationalQuotesApiInterface.kt
│ └── service
│ └── LocationForegroundService.kt
│
Conclusion & Thoughts
- Modularization is one of those concepts that is hard when you are in the middle of a project. But very easy to implement when starting a project.
- Modularization when done correctly is extremely rewarding, as now you have ease of scalability.
- Modularization is also a very easy concept to understand and implement.